Maryna Tylets - I st. licencjat Grafika
Strona internetowa – Portfolio
Strona internetowa – Portfolio
Strona internetowa – Portfolio.
Powstanie i rozwój sieci internetowej spowodowało pojawienie nowej formy designu – web design. Design jest procesem zbierania pomysłów, ich estetycznego układania i wdrażania, kierując się pewnymi zasadami w określonym celu. Web design to podobny proces tworzenia, którego celem jest prezentacja treści na elektronicznych stronach internetowych, do których użytkownicy końcowi mogą uzyskać dostęp przez Internet za pomocą przeglądarki internetowej.
Codziennie korzystamy z Internetu, „podróżując” nim, odwiedzamy różne strony internetowe. Kiedy przeglądam stronę www, która jest piękna i atrakcyjna wizualnie, również praktyczna i łatwa w korzystaniu pojawia się u mnie chęć do odwiedzania jej kolejnym razem lub dodaję do zakładek. Takie strony zapraszają do ponownej wizyty, rozluźnienia, zatrzymania się na chwilę, zabawy i potrzeby dowiedzenia się czegoś nowego. Te czynniki zainspirowały mnie do stworzenia projektu własnej strony internetowej.
Celem zrealizowanej strony www jest krótka prezentacja mnie i mojego portfolio. Design strony odzwierciedla moje estetyczne upodobania. Tworząc projekt witryny chciałam, aby całość nie była tylko stroną internetową, ale i ciekawą graficzną aranżacją.
Codziennie korzystamy z Internetu, „podróżując” nim, odwiedzamy różne strony internetowe. Kiedy przeglądam stronę www, która jest piękna i atrakcyjna wizualnie, również praktyczna i łatwa w korzystaniu pojawia się u mnie chęć do odwiedzania jej kolejnym razem lub dodaję do zakładek. Takie strony zapraszają do ponownej wizyty, rozluźnienia, zatrzymania się na chwilę, zabawy i potrzeby dowiedzenia się czegoś nowego. Te czynniki zainspirowały mnie do stworzenia projektu własnej strony internetowej.
Celem zrealizowanej strony www jest krótka prezentacja mnie i mojego portfolio. Design strony odzwierciedla moje estetyczne upodobania. Tworząc projekt witryny chciałam, aby całość nie była tylko stroną internetową, ale i ciekawą graficzną aranżacją.
Konstrukcja strony www
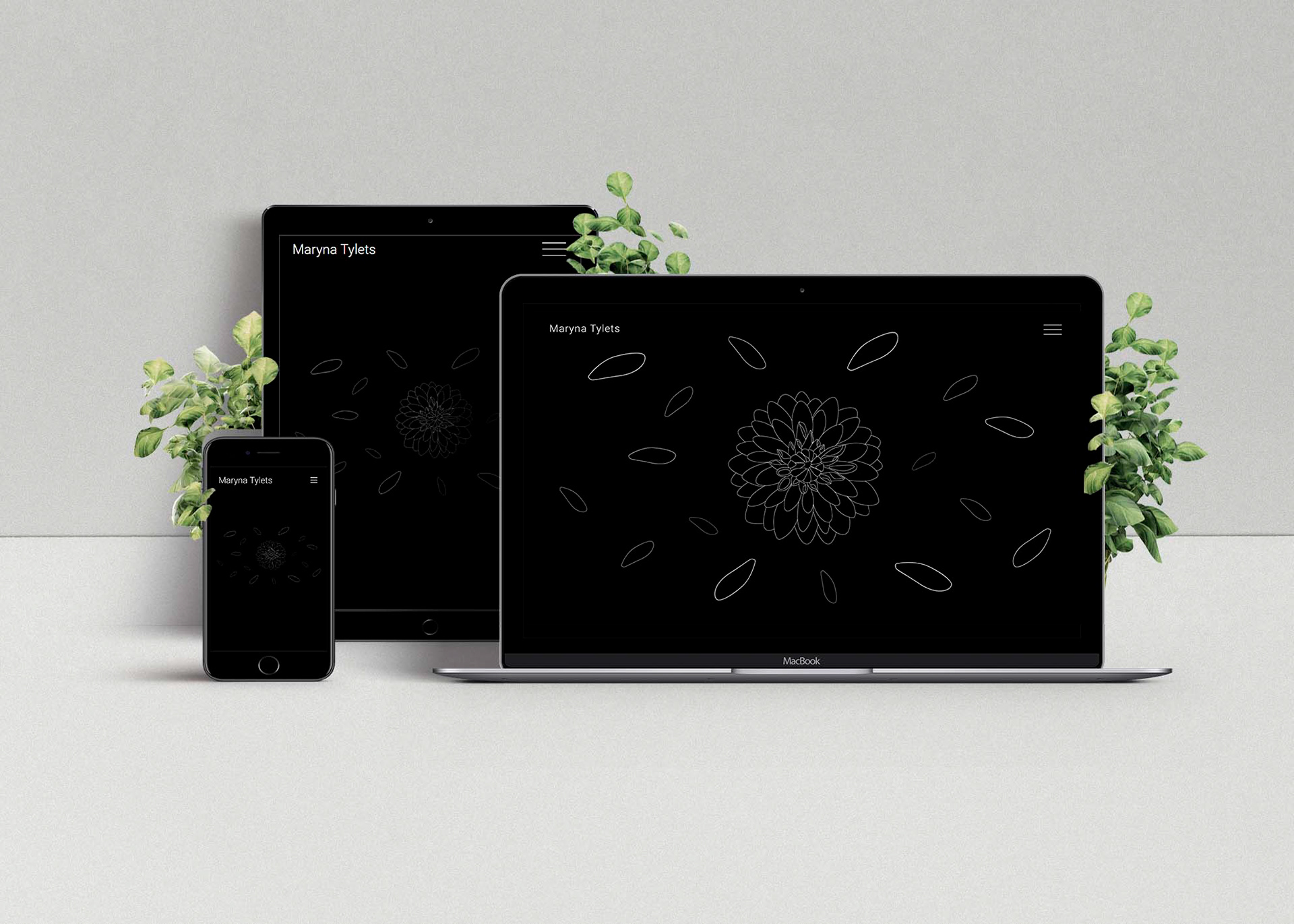
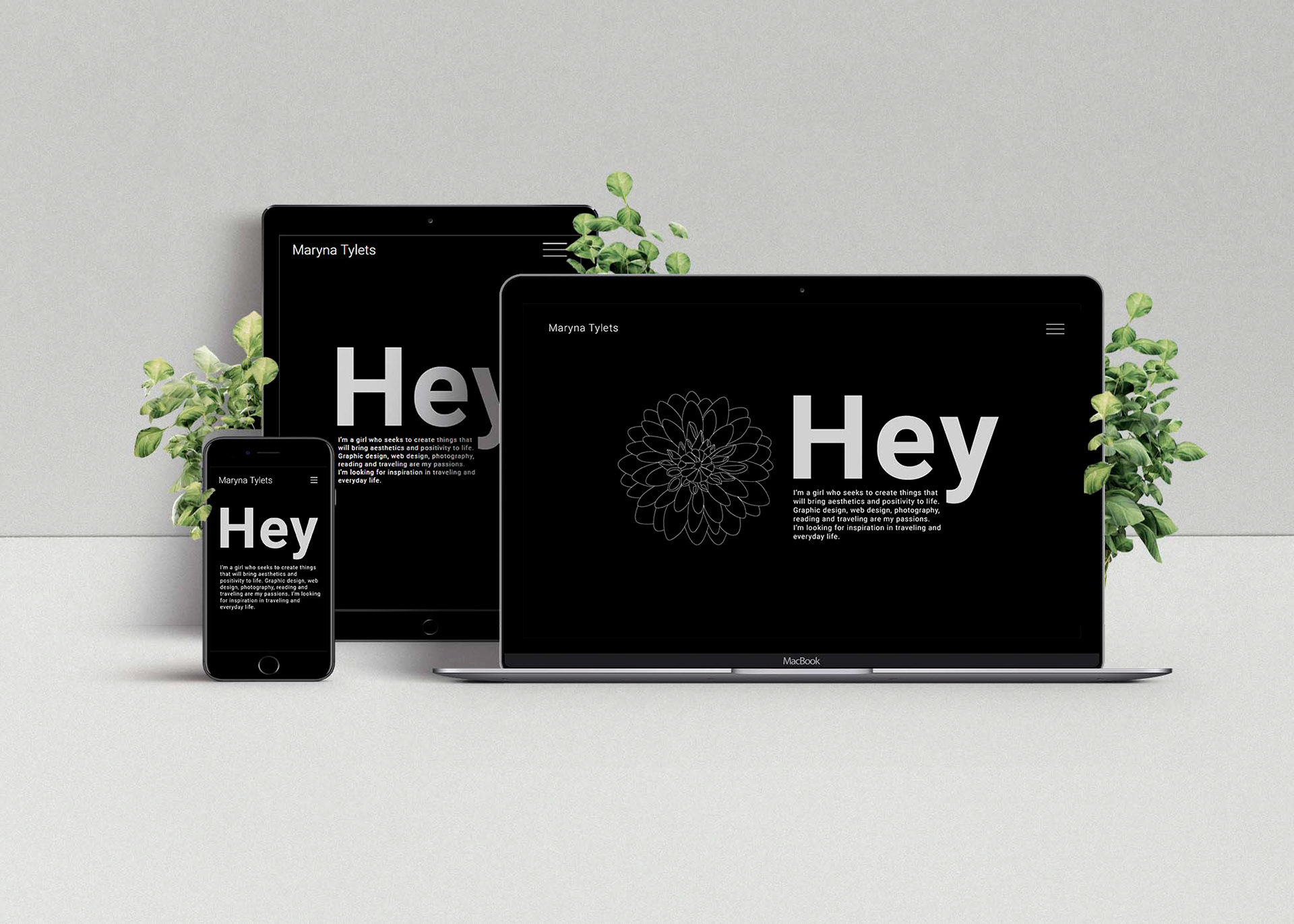
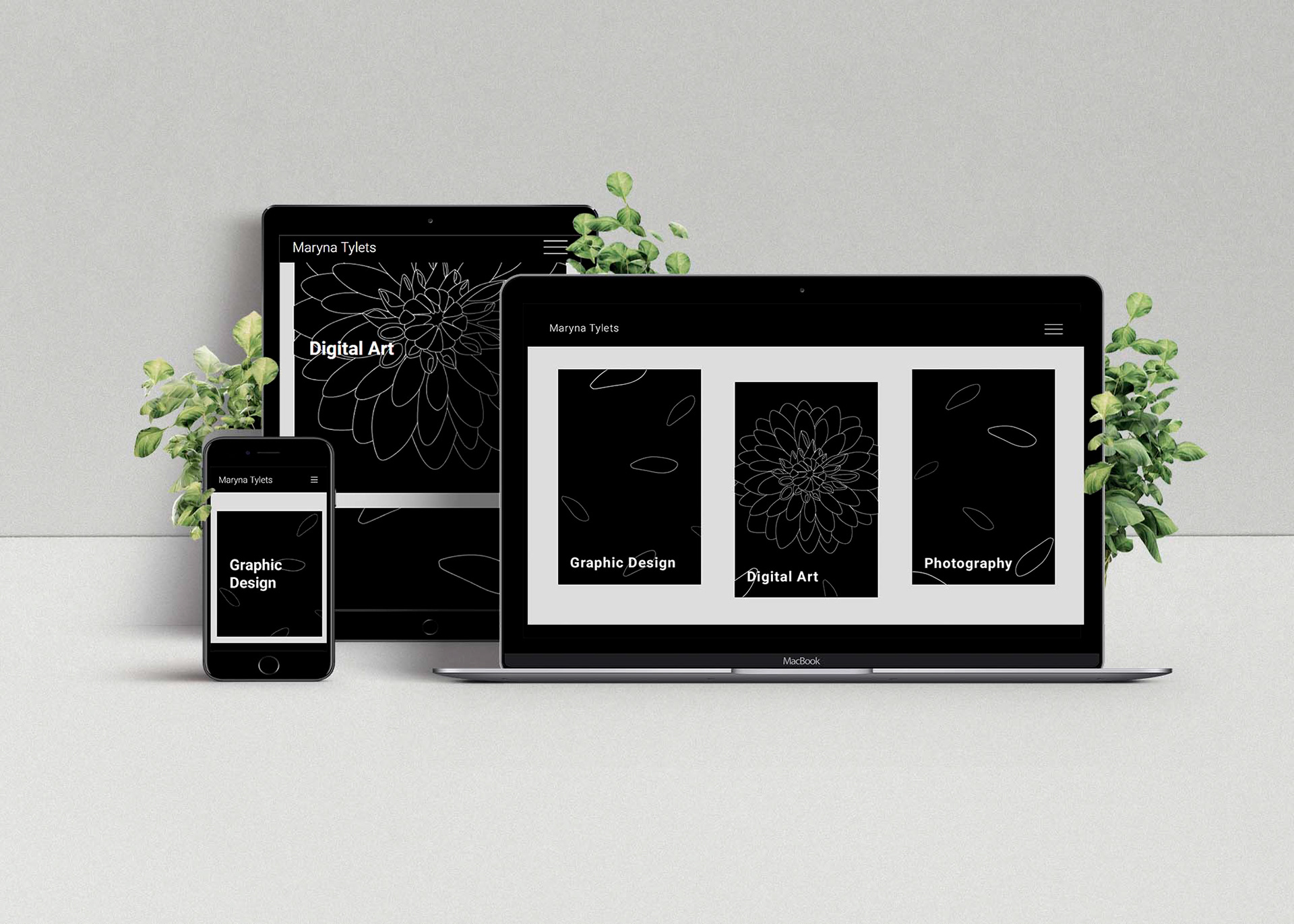
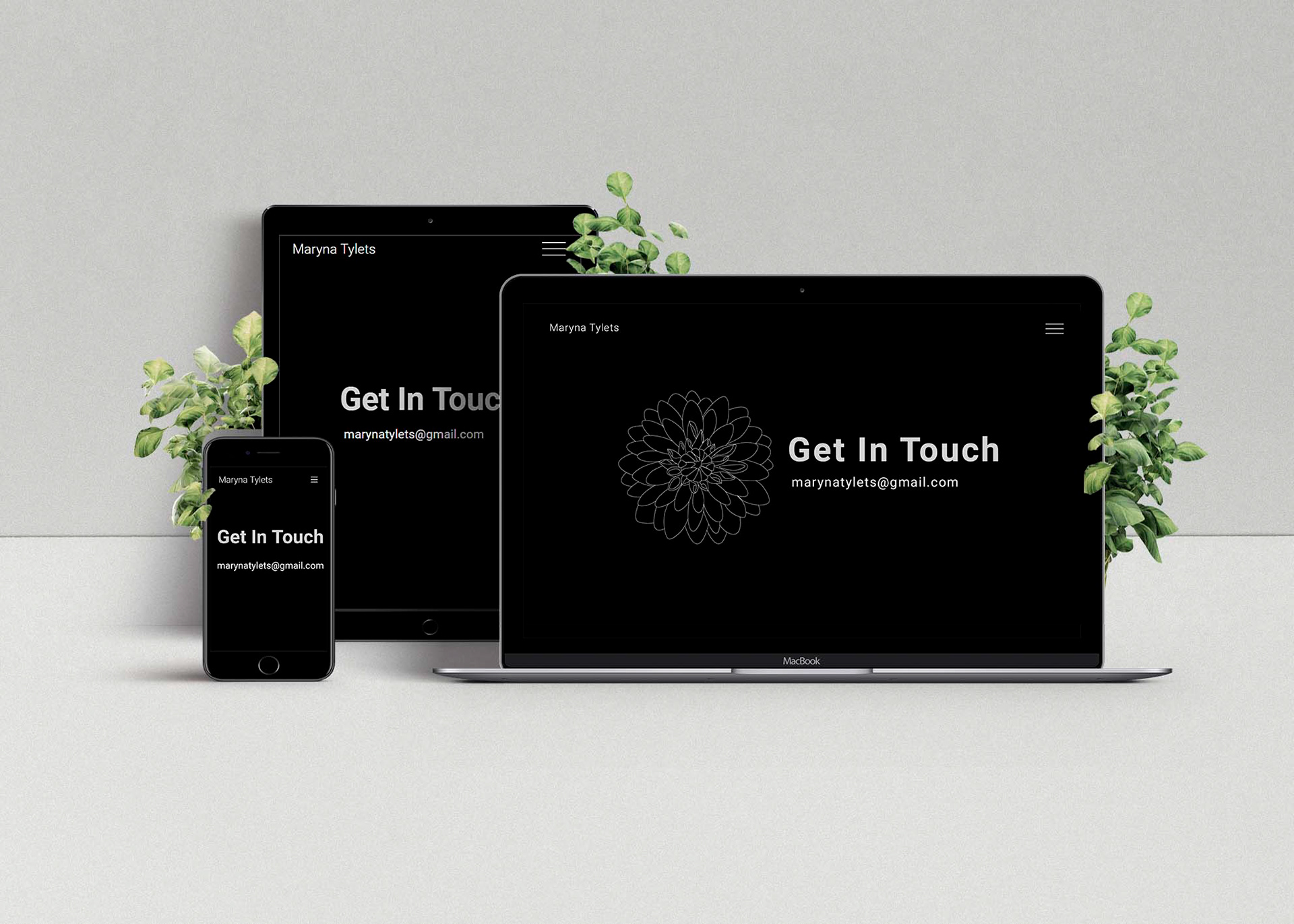
Moja strona składa się z: strony głównej, w której zawarta jest animacja (wstęp); strony „About” gdzie znajduje się krótka informacja o mnie; strony „Portfolio”, która zawiera podstrony: „Graphic Design”, „Digital Art” i „Photography”, które prezentują moje prace z projektowania graficznego, druku cyfrowego i fotografii, zrealizowane podczas studiów na Uniwersytecie i ostatnia strona „Contact”, gdzie znajduje się mój adres e-mail.
Moja strona składa się z: strony głównej, w której zawarta jest animacja (wstęp); strony „About” gdzie znajduje się krótka informacja o mnie; strony „Portfolio”, która zawiera podstrony: „Graphic Design”, „Digital Art” i „Photography”, które prezentują moje prace z projektowania graficznego, druku cyfrowego i fotografii, zrealizowane podczas studiów na Uniwersytecie i ostatnia strona „Contact”, gdzie znajduje się mój adres e-mail.
Nawigacja strony www
Nawigacja jest prosta i komunikatywna, pomaga użytkownikom odnaleźć się na mojej stronie oraz w prosty i intuicyjny sposób nawigować. W prawym górnym rogu na stronie znajduje się przycisk do menu za pomocą którego można dokonać wyboru stron: „Home”, „About”, „Portfolio” lub „Contact". W lewym górnym rogu znajduje się mój logotyp, po naciśnięciu którego użytkownik wraca do strony głównej.
Nawigacja jest prosta i komunikatywna, pomaga użytkownikom odnaleźć się na mojej stronie oraz w prosty i intuicyjny sposób nawigować. W prawym górnym rogu na stronie znajduje się przycisk do menu za pomocą którego można dokonać wyboru stron: „Home”, „About”, „Portfolio” lub „Contact". W lewym górnym rogu znajduje się mój logotyp, po naciśnięciu którego użytkownik wraca do strony głównej.
Elementy designu
Starałam się, aby projekt strony był minimalistyczny, tak by elementy harmonijnie łączyły się między sobą i nic zbędnego nie odciągało uwagi użytkownika.
Natura oraz jej niepowtarzalność zainspirowały mnie przy tworzeniu głównego elementu graficznego, którym jest kwiat. Każdy kwiat ma swój symbol i moim zdaniem każdy z nas utożsamia się z jakimś. Przedstawiony kwiat jest odbiciem cząsteczki mojego świata wewnętrznego. Jest delikatny, wrażliwy, ale jednocześnie trwały, atrakcyjny, przyjazny i kobiecy.
Kolorystyka strony jest monochromatyczna (czarno-biała) tak by pasowała do wszystkich elementów i odciągała uwagi użytkowników od treści. Na stronie wykorzystałam prosty, bezszeryfowy font o różnej grubości, który czyta się o wiele lepiej na ekranie.
Starałam się, aby projekt strony był minimalistyczny, tak by elementy harmonijnie łączyły się między sobą i nic zbędnego nie odciągało uwagi użytkownika.
Natura oraz jej niepowtarzalność zainspirowały mnie przy tworzeniu głównego elementu graficznego, którym jest kwiat. Każdy kwiat ma swój symbol i moim zdaniem każdy z nas utożsamia się z jakimś. Przedstawiony kwiat jest odbiciem cząsteczki mojego świata wewnętrznego. Jest delikatny, wrażliwy, ale jednocześnie trwały, atrakcyjny, przyjazny i kobiecy.
Kolorystyka strony jest monochromatyczna (czarno-biała) tak by pasowała do wszystkich elementów i odciągała uwagi użytkowników od treści. Na stronie wykorzystałam prosty, bezszeryfowy font o różnej grubości, który czyta się o wiele lepiej na ekranie.
Responsywność strony www
Moja strona internetowa jest responsywna (skalowalna) – co oznacza, że można obejrzeć ją zarówno na laptopie, tablecie oraz telefonie komórkowym.
Podczas tworzenia projektu strony www pogłębiłam swoje umiejętności projektowania w UX (User Experience) i UI (User Interface) – doświadczenie użytkownika i interfejs użytkownika. Połączyłam swoją wiedzę zdobytą na studiach w zakresie projektowania graficznego z nowymi doświadczeniami w zakresie projektowania stron internetowych.
Moja strona internetowa jest responsywna (skalowalna) – co oznacza, że można obejrzeć ją zarówno na laptopie, tablecie oraz telefonie komórkowym.
Podczas tworzenia projektu strony www pogłębiłam swoje umiejętności projektowania w UX (User Experience) i UI (User Interface) – doświadczenie użytkownika i interfejs użytkownika. Połączyłam swoją wiedzę zdobytą na studiach w zakresie projektowania graficznego z nowymi doświadczeniami w zakresie projektowania stron internetowych.
Maryna Tylets